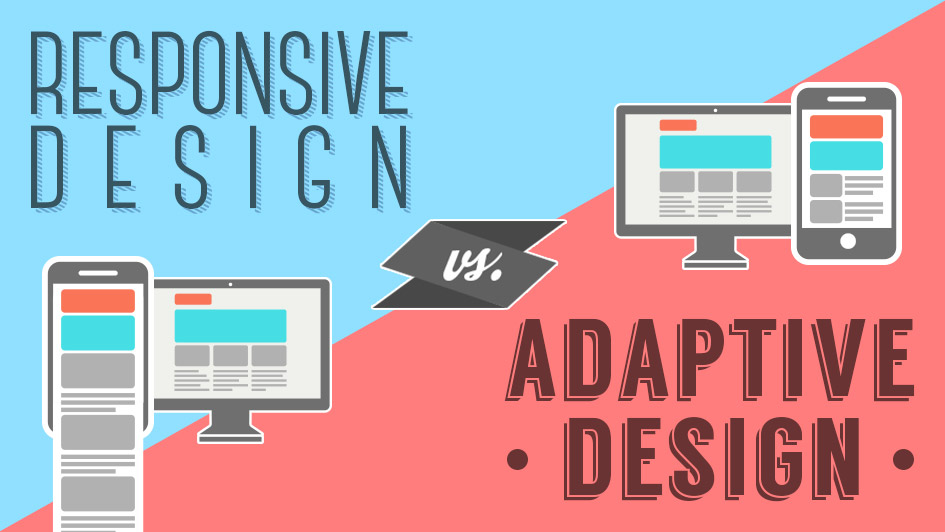
What is the Distinction between Responsive and Adaptive Web Design?

Responsive Web Design
This web design tends to respond to the changes in the browser size when you stack various elements on the basis of the size of the browser. This can be accomplished by using media queries and can be set to respond or stack the elements when those media queries are being hit. For instance, when it comes to a responsive website, and you change the browser size window you will see the content rearranging itself dynamically within those pixel limitations.
Adaptive Web Design
This is different from its counterpart from the point that it is only designed for particular browser sizes or has multiple fixed layout sizes. When the URL is loaded, it will be able to detect the available space on the basis of the screen size and will place the design to fit within those boundaries. For example, when opening up the website on your desktop, it will seek the proper size design in order to fit within that size. When you resize the browser, it has no impact on the design at all.

Pros of responsive web design
- It is a seamless Design
- It has good UX Multiple templates for use
- It is Search Engine Optimization friendly
- It is easier to implement and change.
Cons of responsive web design
- It gives you less control over the design between screen sizes
- The elements can move around
- Longer mobile download times
Pros of adaptive web design
- Designers have more control over the UX for appropriate devices
- On mobile, devices are able to sense the user’s environment.
- Advertising can be optimized on the basis of the user data from smart devices.
Cons of adaptive web design
- It takes a longer time to build
- Devices are constantly changing screen sizes, which could make or break your design.
- It is quite challenging for Search Engine Optimization as the search engines have a hard time adjusting the same content on multiple websites

If you are still confused to which one to go for, web design Joondalup suggests you to go for a responsive web design to guarantee the best experience, no matter what digital device you are using. At this pace of technological advancement, we don’t know which device will take over the world next. Adaptive web designs don’t look good on today’s digital devices.
Discover Tips On How To Land Best Website Design Vendor Here
January 3, 2021VPS (Vps) Internet Hosting
November 25, 2020
Comments are closed.
-
Present day Electronic Gadgets and Their Advantages
July 8, 2019 -
Custom Web Design Services – Tailored to satisfy Your Particular Needs
September 20, 2018 -
Hi-tech Gift Gadgets – The Scene Side Show
March 22, 2018
Latest Posts
-
Benefits of using IP phones for business
February 17, 2024 -
Is Outsourcing SEO Offshore a great Business Decision?
February 1, 2024
Recent Posts
- Enhance Your Privacy and Security with RF Blocking Window Film March 28, 2024
- Unlock Your Business Potential with Proactive IT Support in Brisbane March 24, 2024
- Benefits of using IP phones for business February 17, 2024
- Is Outsourcing SEO Offshore a great Business Decision? February 1, 2024
- How to begin Online Business Just like a Real Effective Online Marketer January 30, 2024
- How you can Generate Online Business Earnings January 22, 2024
- How To Enhance the Independence of Seniors Through Biometric Devices January 19, 2024